HOW TO ADD PINTEREST PIN IT BUTTON OVER IMAGES ON WORD PRESS

Pinterest is a powerful social networking site that can drive a lot of traffic to your site. If you are running a lifestyle, photography, or portfolio site, then you definitely want to see your images pinned. Previously we showed you how to add a Pinterest Pin it button in WordPress and show your latest pins in sidebar.
In this article, we will show you how to add Pinterest Pin it button
over your images on WordPress. This button will appear only when the
user brings their mouse over your images allowing them to quickly pin
that particular image. 

First thing you need to do is install and activate the Pinterest Pin it Button for Images plugin. After activation you need to go to Settings » Pinterest Pin it to configure the plugin.

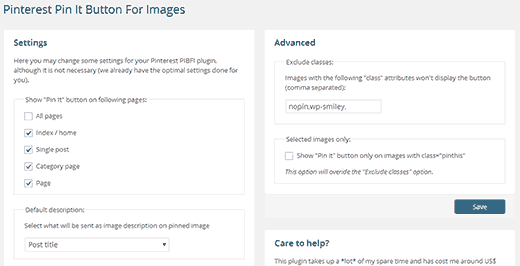
On the plugin’s settings page, you can choose where you want to show the Pin it button on your WordPress site. You can select to show it on all pages, index or home page, single post, etc.
The next option is to choose the default description. You can select from post title, post title and link, post title and site title, etc. This will be sent as image description along with the pinned image.

If you want to exclude some images from showing the Pin It button, then you can add “
nopin” CSS class to the images you want to be excluded. When you want to do that, simply switch to Text editor while writing your post and add the CSS class to your image code like this: 1 | <img src="http://www.example.com/wp-content/uploads/2014/02/valley.jpg" alt="valley" width="700" height="454" class="nopin alignnone size-full wp-image-1531" /> |
pinthis” added to them. To do that, first you need to check the box next to Show “Pin it” button only on images with class=”pinthis” option under the Advanced section on the plugin’s settings page and save your settings.After that when you are adding an image that you want to have a Pin it button, switch to text editor on the post edit screen and add
"pinthis" CSS class to the image code like this: 1 | <img src="http://www.example.com/wp-content/uploads/2014/02/valley.jpg" alt="valley" width="700" height="454" class="pinthis alignnone size-full wp-image-1531" /> |
0 comments:
Post a Comment